本文共 1674 字,大约阅读时间需要 5 分钟。
在上篇博客中,小编主要简单的介绍了使用CSS,如何制作实用菜单,今天我们继续来总结有关CSS的基础知识,今天小编主要简单的来介绍一下CSS中关于滤镜的使用,首先,小编先来简单的介绍一下滤镜,我们这次来说说滤镜的使用,首先,小编来简单的介绍一下滤镜的概念,CSS滤镜并不是浏览器的插件,也不符合CSS标准,二而是微软公司为增强浏览器功能而特意开发的并整合在IE浏览器中的又累功能的集合。由于浏览器IE有着很广的使用范围,因此CSS滤镜也被广大设计者所喜爱。CSS滤镜的标识是“filter”,总体上跟其他CSS语句一样,都十分简单,紧接着,我们来看一张思维导图:
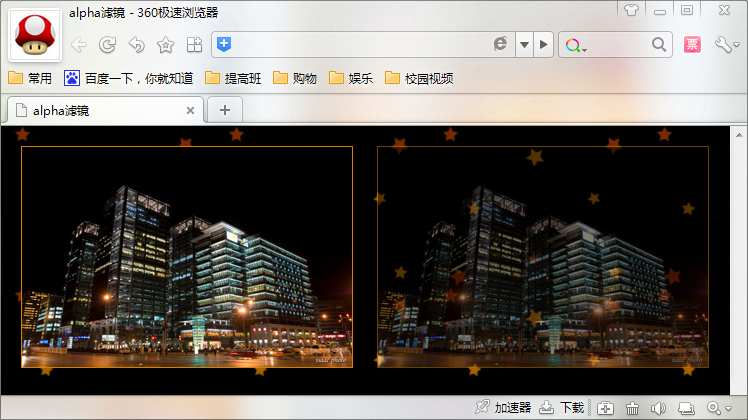
接着,小编就随着上述思维导图的脉络,依次简单介绍,首先我们来看看Alpha通道,我们来看例子代码和运行效果:
Alpha通道
alpha滤镜 

运行效果如下所示:
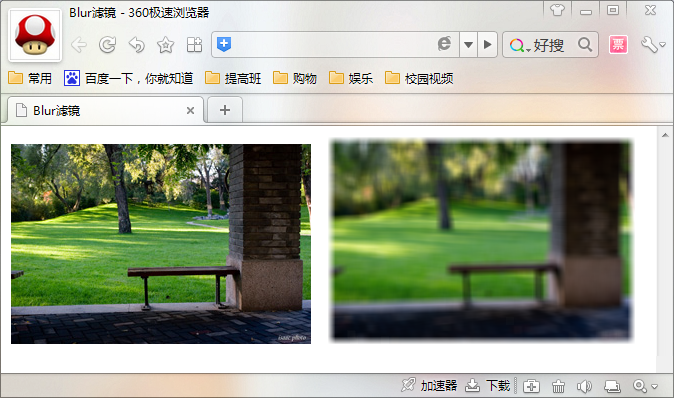
分析一下上面的代码,第二幅图片相对于第一副图片来说,具有的夜晚效果更加强烈,我们看CSS代码:这里我们把filter:alpha(opacity=20);当然大家可以自己来设置不同的值,来看显示效果。我们接着看blur模糊,我们不用photoshop也能制造出模糊的效果。我们来看例子代码和运行效果:
Blur模糊
Blur滤镜 


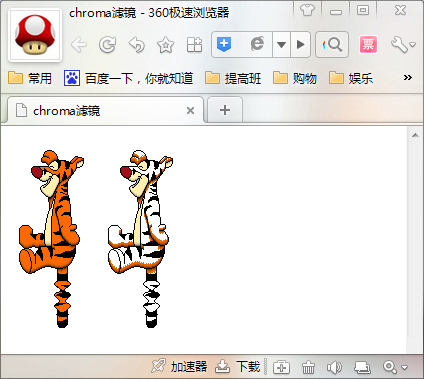
透明色
chroma滤镜 


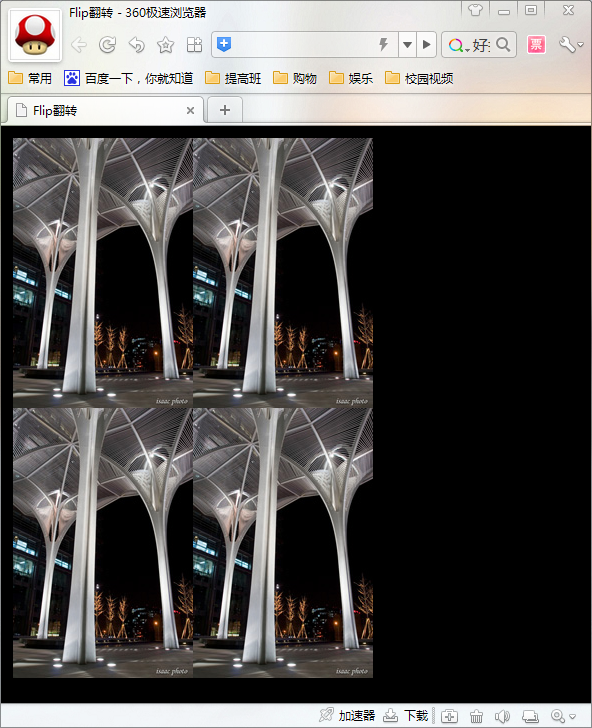
Flip翻转
Flip翻转 



运行效果如下:

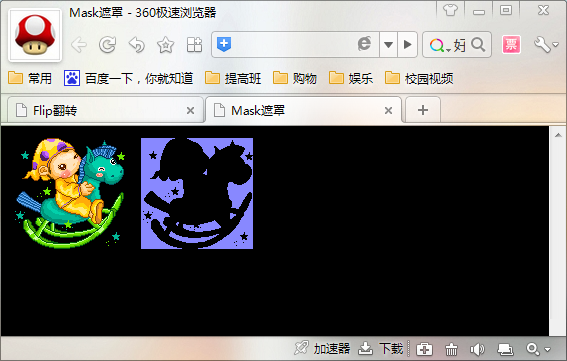
遮罩
Mask遮罩 


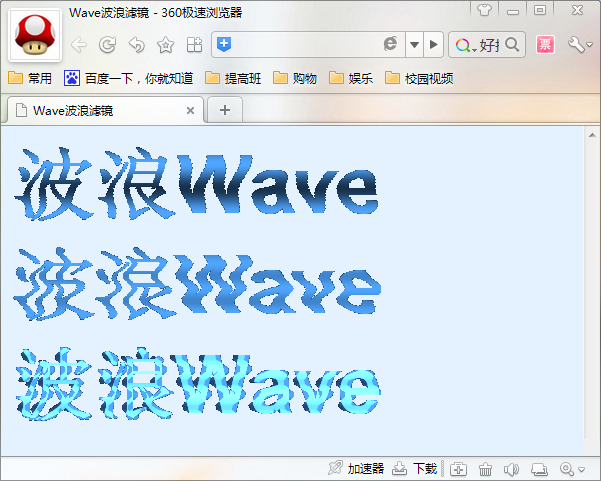
Wave波浪滤镜 波浪Wave 波浪Wave 波浪Wave 
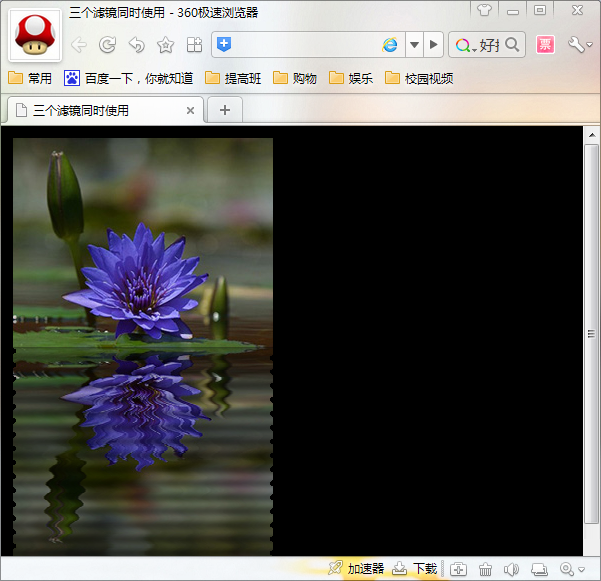
(add=0,freq=2,lightstrength=70,phase=75,strength=4),表示的频率是2,最后的程度是4,最后我们来看一个综合的例子,三个滤镜搭配使用,会有什么样的神奇效果,例子代码和运行效果如下所示:
三个滤镜同时使用 


小编寄语:这篇博文,小编主要简单的介绍了CSS中关于滤镜的相关 知识点,分别介绍了Alpha通道,Blur模糊,透明色等等,最后一个小例子,三个滤镜同时使用,各位小伙伴如果想把效果做的更美更绚一点,小编还是推荐使用photoshop,毕竟这些小例子在各个浏览器里面的显示效果有差别,BS学习,未完待续......